The Setting
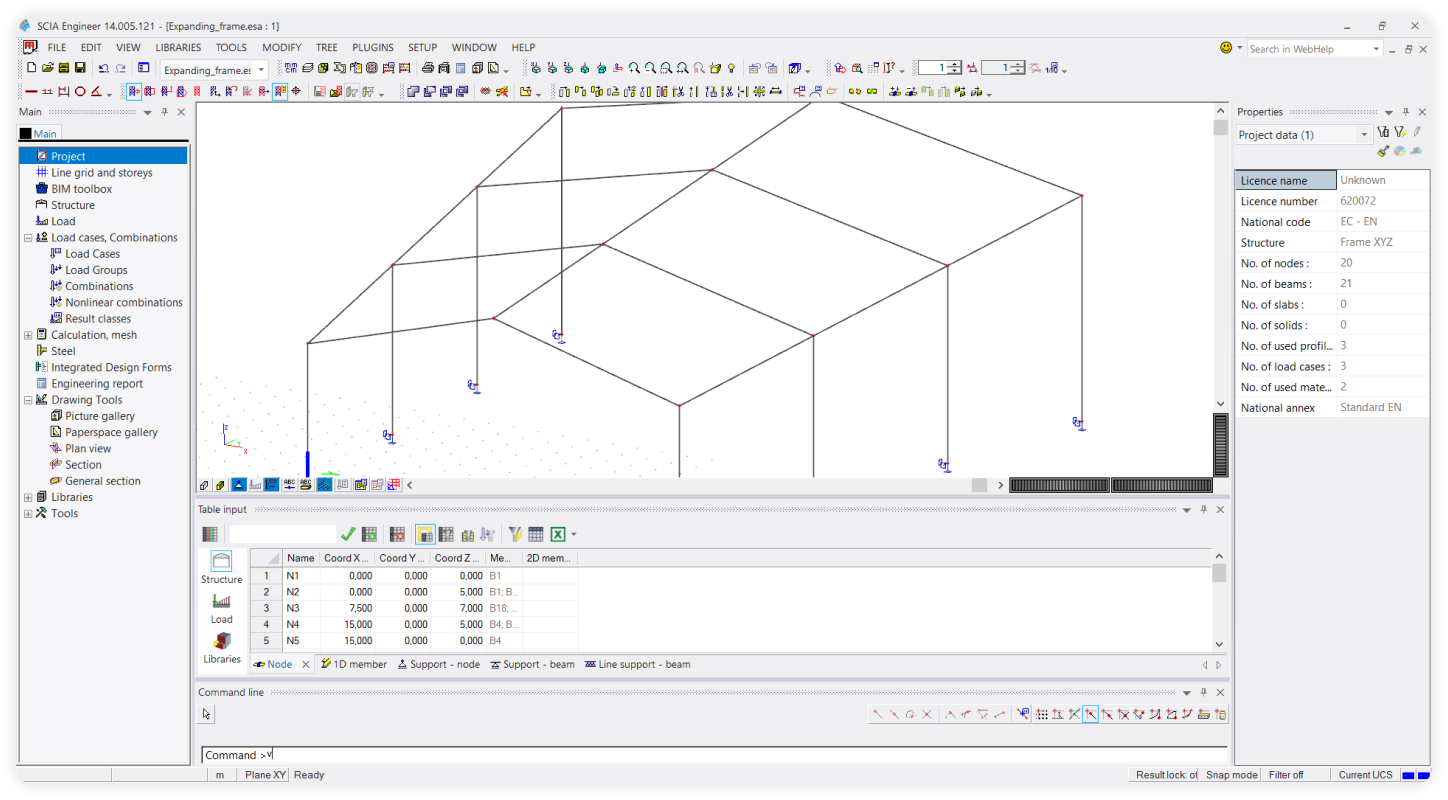
SCIA Engineer is a civil engineering software that is used to produce calculations and simulations for models of structures. In simple words, it is used to make sure that the building that is about to be constructed will not fall apart. The software allows to create models of structures of any complexity, as well as simulate their behaviour in different conditions, such as seismicity, winds, snow, etc. SCIA Engineer in it's current state was created over 20 years ago, and along its route the software was created "by engineers for engineers", with little to no User Experience and Product design input. Speaking about design maturity in the team - design was absent as a discipline. Enter me. First User Experience designer in the company.

The Problem
Being a complex piece of software with history spanning decades, SCIA Engineer had a rich menu of problems to offer when it came to product design. One of the biggest challenges that I had when working on the product was balancing planned feature work with 20 years of design debt. Also, one can imagine that over the span of the years engineers and managers were joining and leaving the company, which also led to the absence of absolute product SMEs at SCIA. And finally, I faced the lack of wider understanding of state of UX. SCIA team needed to make a leap in design understanding and understanding the state of design of the product.
Design Understanding
Knowledge Sharing
Creating a certain shared design understanding within the team was an easier part of the challenge. To get our team on the same page quickly I did a series of design trainings for engineers and product managers. On this sessions we covered basic UX topics, immediately applicable to my teammates' daily work. To spread education even further and make it a good habit I launched a simple internal web portal, where my colleagues could announce and sign up for courses, workshops, and knowledge sharing sessions.
Planning for Design
After arming my teammates with design knowledge I was ready for a new challenge - to ensure design practice is welcomed and appropriately resourced in the company. I started to work on a design strategy for SCIA, aiming to present the scope of design work to the leadership in order to get their buy-in. The detailed strategy proposal I created was aimed on standardisation of the user interface, overall user experience design practice we had to establish, and collaboration of cross-functional partners around design. Some of the main points in the design strategy for SCIA included:
- How to move from "chaotic" UI to design library ("design system" term was not as trendy back then, we called this "library approach", but yes, this was about design system).
- How to define visual style of the UI in a meaningful way.
- How to be user-centric when defining product features.
- How to collaboratively create living documentation of the product structure.
In order to kick start broader design practice in the organisation, as well as to pilot the design strategy, I ran a project on documenting the state of UI of SCIA Engineer, it got a name of "The Grand Tree".
The Grand Tree Project starts
At SCIA, we had a tradition of holding Ship It days every 6 months. We reserved two days for this event, where people formed teams to work on innovative projects of all kinds. Some used this chance to explore VR support for SCIA Engineer, others to make our offices more ecological. I used this chance to kick off a big design project and involve more colleagues in design.

Following our tradition, I created project pitch and outline, and started to recruit team members. Our cross-functional project team consisted of engineers, product managers, and quality assurance engineers, most of them later became part of the UX team. We had two days to "grow" our tree. So what were exactly the goals of the project?
- Document the state of information architecture and user experience.
- Document repeatable patterns.
- Indicate flow and UX inconsistencies.
- Create tools for product design work.
What were the tools we wanted to create?
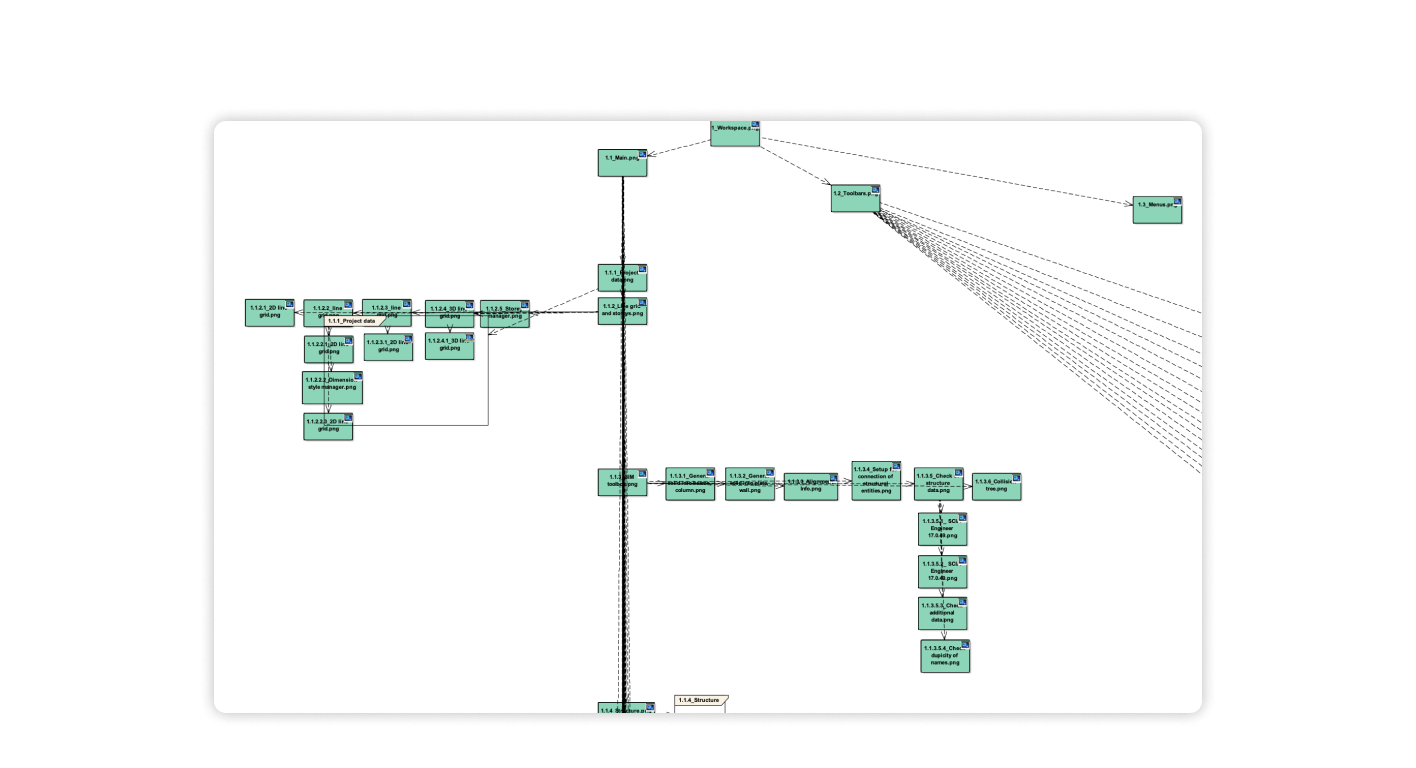
The Grand Tree

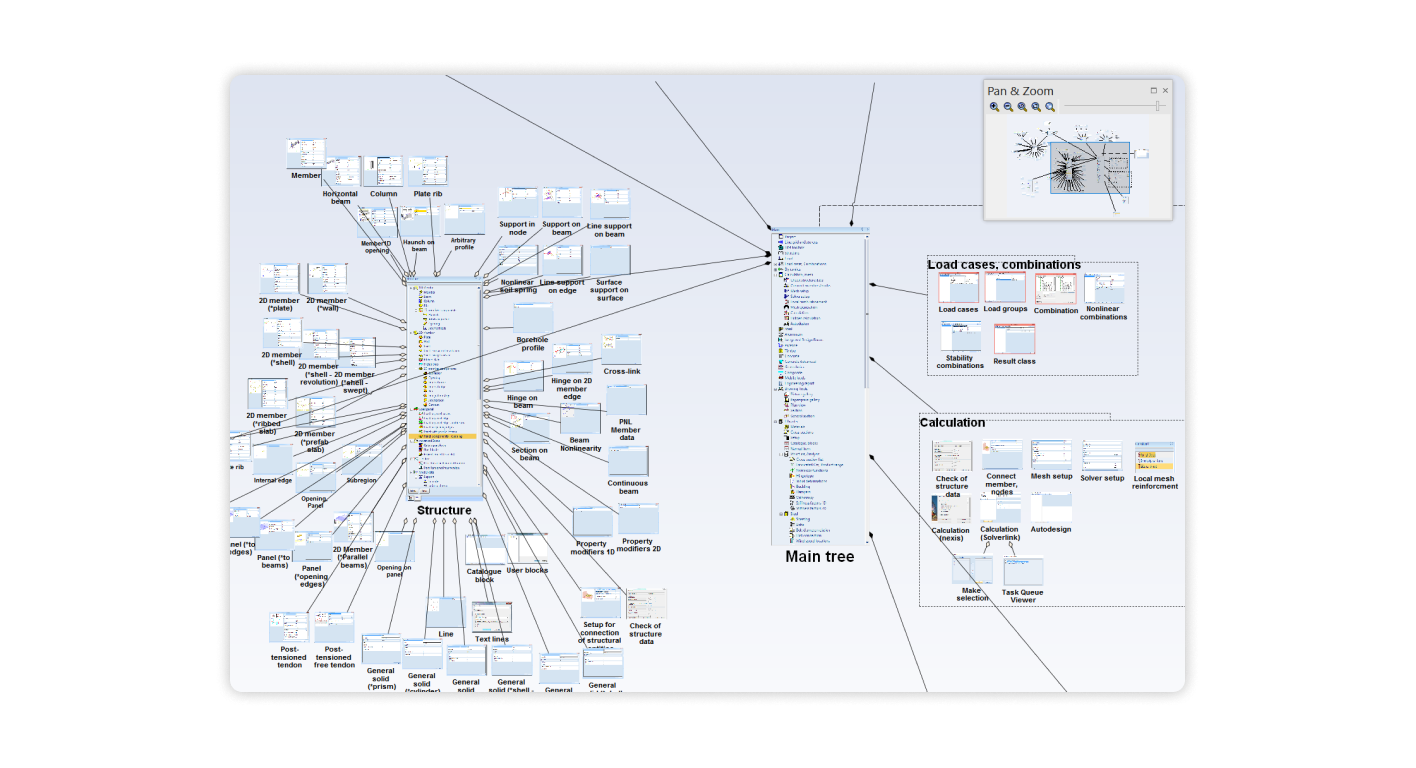
The Grand Tree is a map of the whole SCIA Engineer, simple as that. Each point on the map is a meaningful UI element (e.g. a dialogue, a toolbar, etc.), and is assigned keywords for easier map navigation and filtering. Main practicality of the Grand Tree, as our team viewed it, was to visualise information architecture of the product for further analysis.
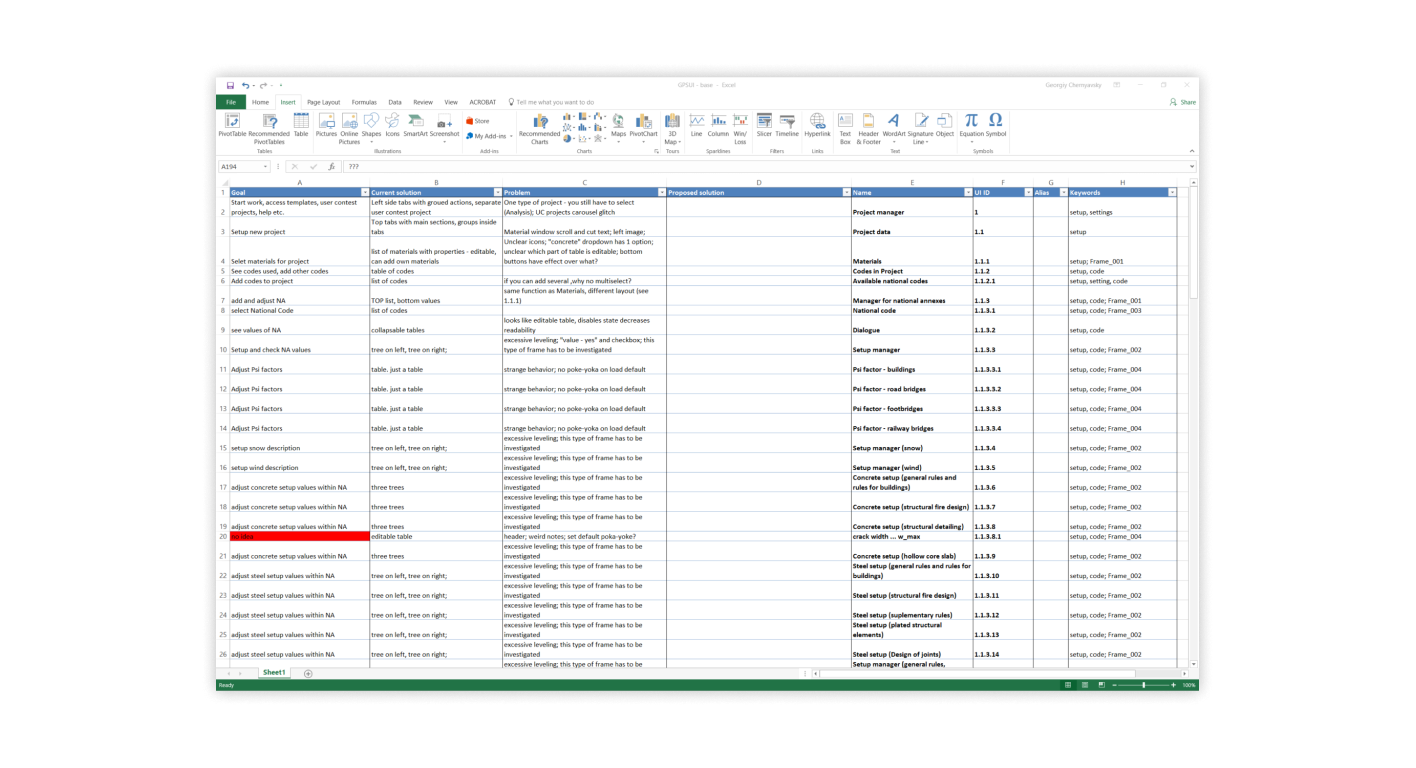
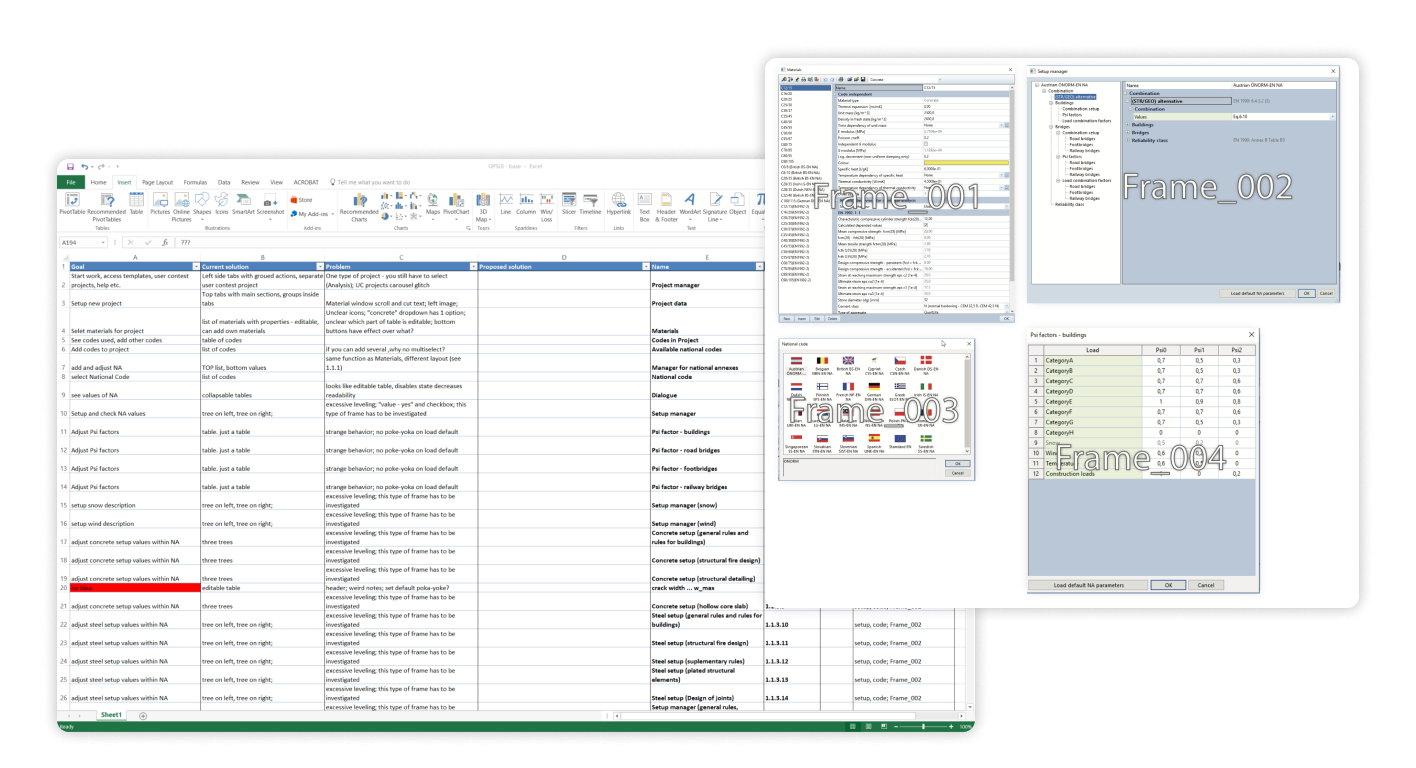
GPSUI table

GPSUI (Goal Problem Solution UI) Table was aimed to become a starting point for any product design and redesign work. In this table our team documented each UI element, its aliases, keywords, etc. The table helped u not only find numerous discrepancies in the user interface, as well as in experience overall, but also to work on the found problems right away.
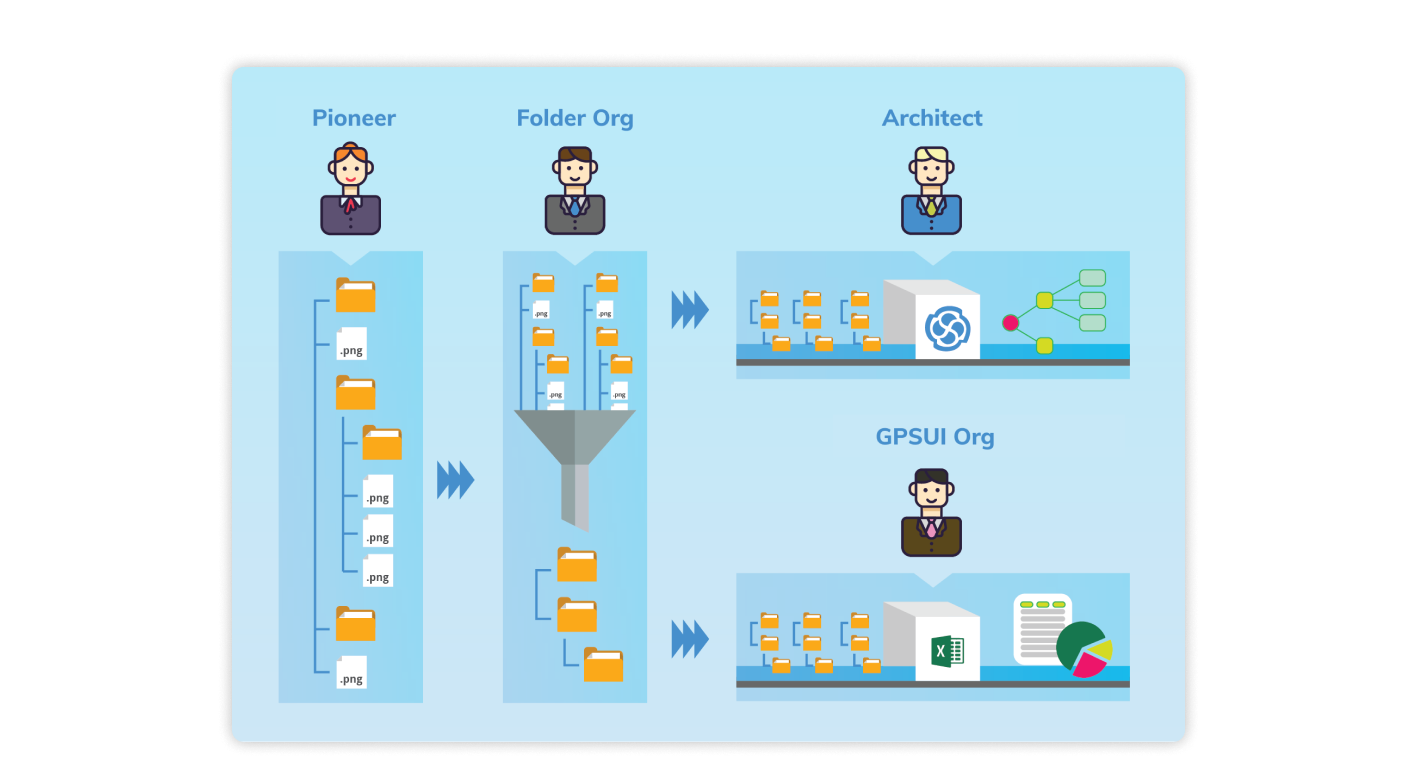
Team Roles

Our Grand Tree team needed to be efficient in order to finish our ambitious project within the two days that we had. I created certain team roles with specific responsibilities, that helped us progress swiftly and stay focused.
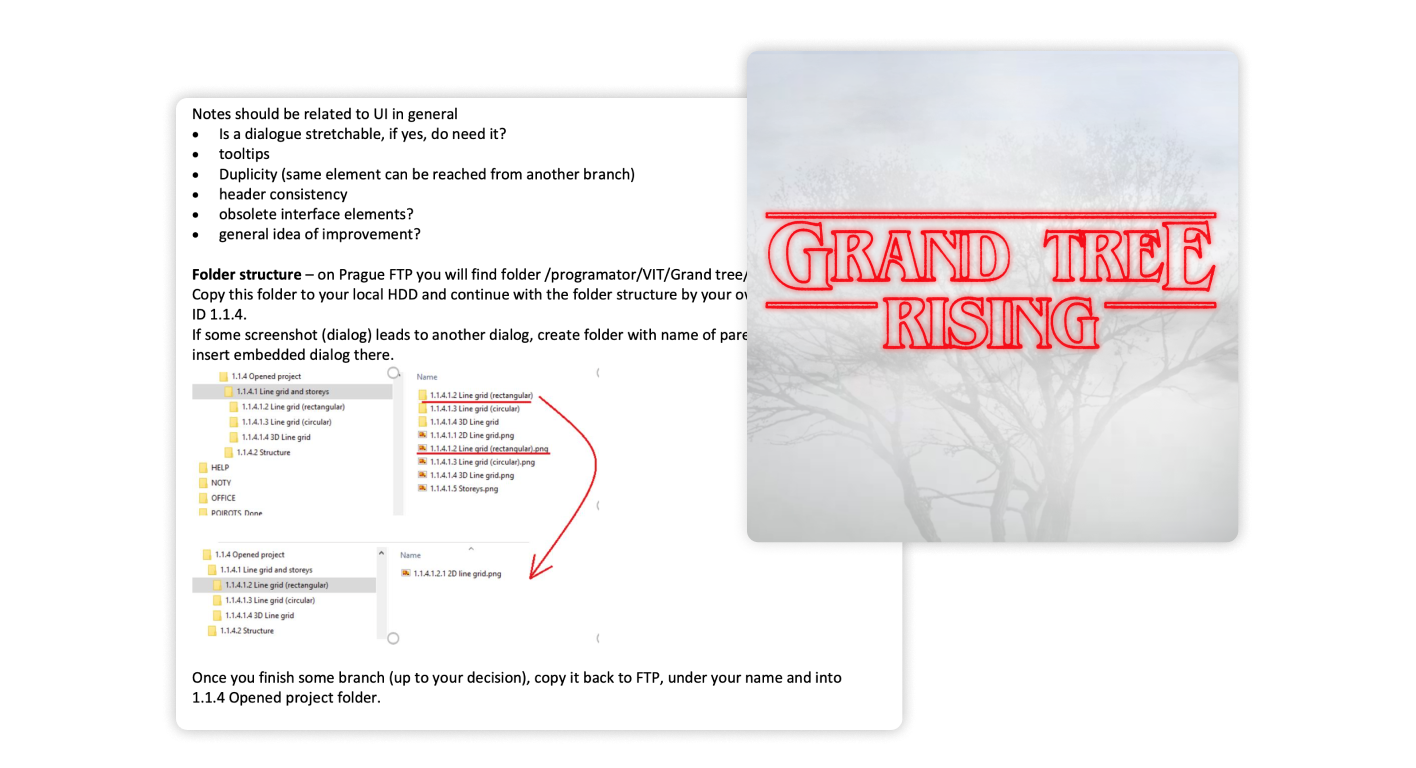
1. Pioneer

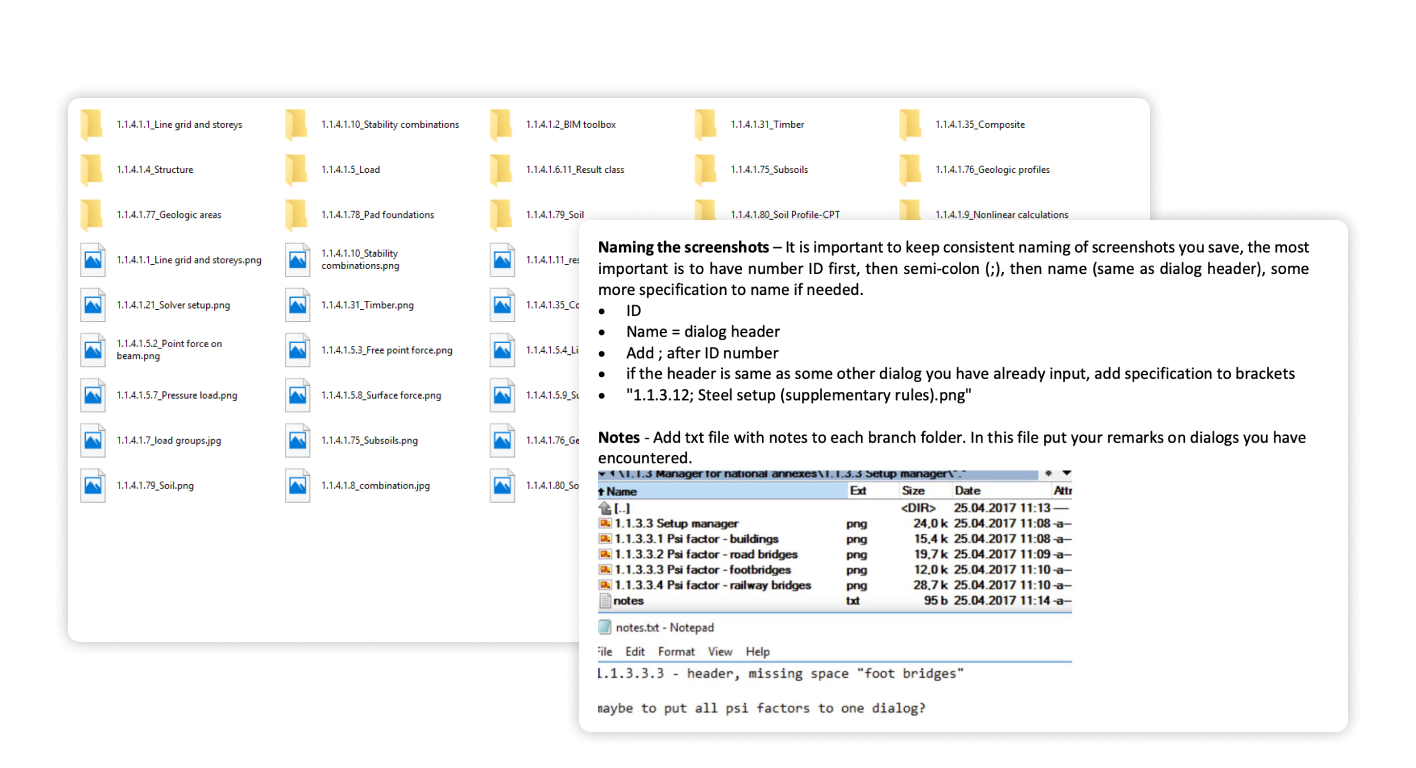
Pioneer's main task was to document assigned part of the product. Each Pioneer was given instructions on how to create folder structure with screenshots of UI inside, how to name files and folders, how to add comments and notes to documented UI, etc. After finishing documenting a meaningful part of the product a Pioneer would upload their work to a shared drive, where it was then picked up by the Folder Org.
2. Folder Org

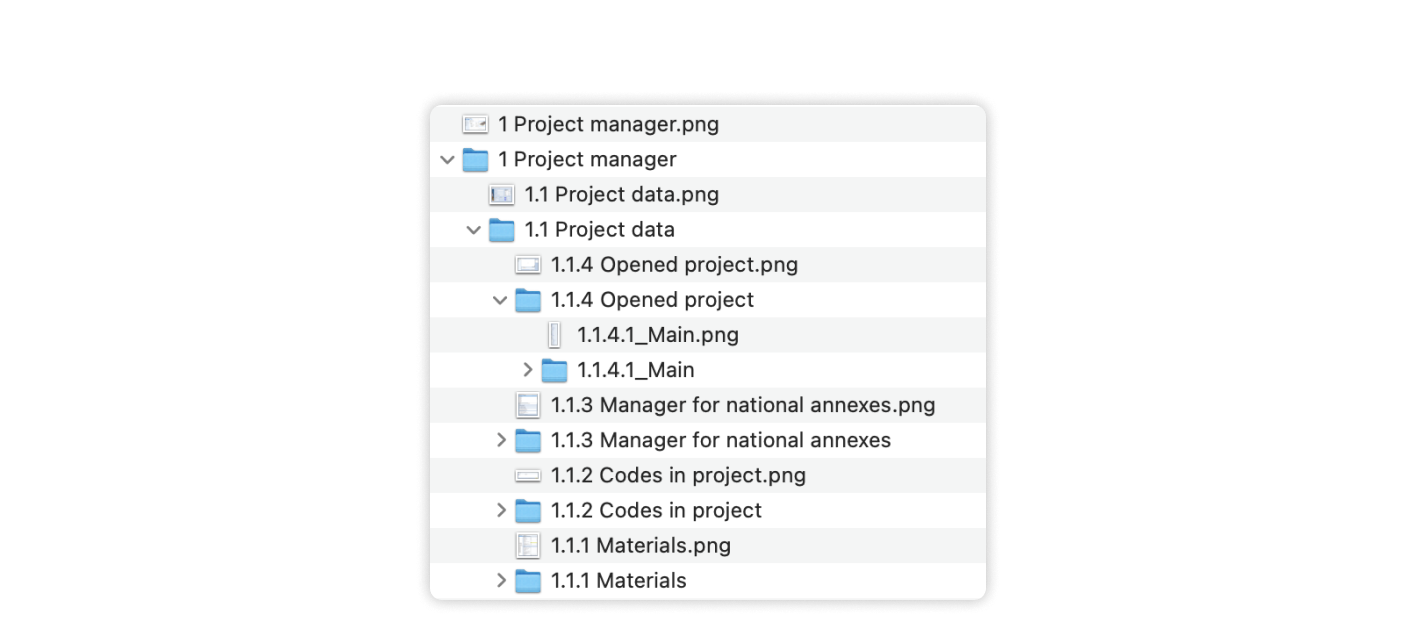
Folder Org's main task was to merge folders, uploaded by Pioneers, into one main folder structure. Folder Orgs also ensured consistent naming, and prepared folder structures to be used by the GPSUI Org and the Architect.
3. GPSUI Org

GPSUI Org translated the folder structure, prepared by Folder Org, into GPSUI table, filling in GPS (Goal, Problem, Solution) part, where possible. Another important task of GPSUI Org was to add keywords to documented UI elements and identify and label patterns that emerge.
4. Architect

Architect was responsible for creation of interactive visualisation of SCIA Engineer, based on findings of the team, adding keywords and connections between points along the way.
5. Code Analyst
Code analyst helped the team by automating the tasks with scripts and macros where possible.
What we accomplished
>900
In the short course of two Ship It days, our cross-functional project documented over 900 UI elements of SCIA Engineer.
≈70%
Approximately 70% of documented UI elements were categorised into 7 UI patterns.
Our team also documented numerous flow inconsistencies, and UI bugs, which helped to realistically prioritise and plan technical and design debt. As for the tools we created, after the project the GPSUI table and the Grand Tree were ready to be used for primary product analysis by the teams. On top of that, the work we did enabled us to initiate componentisation of the UI of SCIA Engineer, making first steps towards the creation of product specific UI library.
Equally important was the impact the Grand Tree project had on collaboration and design practice. First of all, the project helped to build shared understanding of the state of the product among teams. My Grand Tree teammates later on became core members of the future cross-functional team focused on UX. And, most importantly, the project showed the power of collaboration around design, and kick-started design practice in the company.